티스토리 뷰
반응형
프로젝트 배포를 하기에 앞서 PlanetScale에서 db공간을 빌려 저장을 했었다.
이미 로컬에서 작업을 할때부터 배포가 되어있는 상황이지만,
배포후 일반적으로 db를 빌려주는 플랫폼의 과금방식은 쿼리의 row를 많이읽을수록 과금을 많이하기 때문에
일종의 스키마 리팩토링을 진행하고자한다.
(planetScale에서는 찾고자하는 where값을 외부키로 받아들이지 않기 때문에 @@index를 통하여 column에 automatic index가 없다고함)
이는 유저가 등록한 상품을 찾을때 등록된 상품 전체를 찾을때까지 읽는 방식의 느리고 많은비용의 방식과 비교하여 등록된 상품이
천개 , 만개 넘어가면서 비효율적이게 되는데,
Prisma의 @@index 인수를 사용하여 해당 검색하고자하는 필드에 인덱스를 정의를 통하여 해결이 가능하다.
model Review {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
review String @db.MediumText
createdBy User @relation(name: "writtenReviews", fields: [createdById], references: [id], onDelete: Cascade)
createdById Int
createdFor User @relation(name: "receivedReviews", fields: [createdForId], references: [id], onDelete: Cascade)
createdForId Int
score Int @default(1)
@@index([createdById])
@@index([createdForId])
}
찾고자 하는 모델의 키값에 @@index([키값]) 이런식으로추가한뒤
npx prisma db push 하면된다.

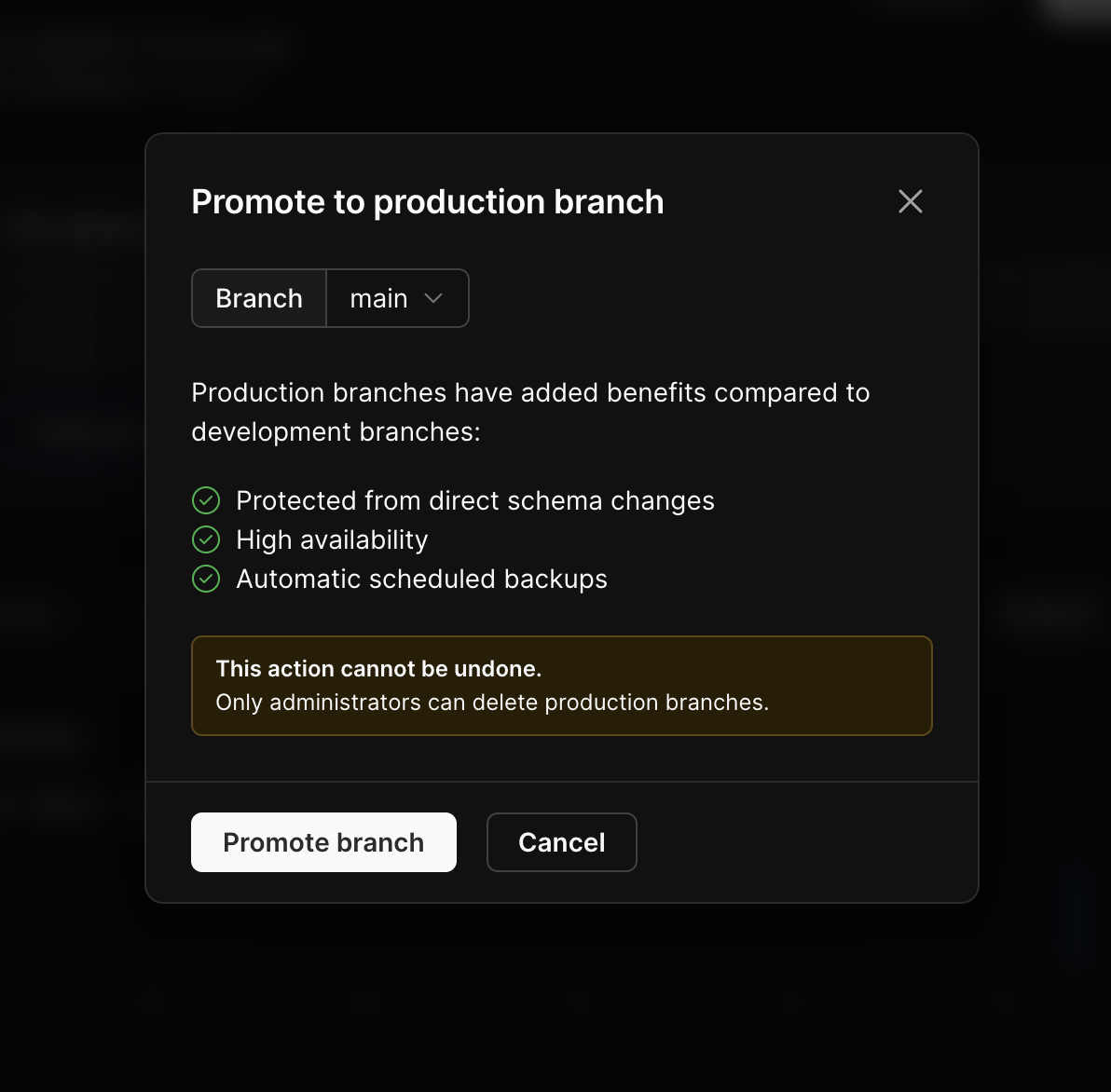
또한 실제 서비스 배포전 main db 추가적으로 테스트에 필요한 dev db를 새로생성하여,
수정사항을 dev db에 적용하고 main db를 dev db로 업데이트 하는 방식으로, 안전하게 진행하는것이 좋겠다.
dev db 에 수정후 계속해서 남겨두는것 또한 중요한데 , db를 지우고 새로 생성할때 마다 테이블은 같지만 데이터가 사라지기
때문에 같은 테스트 dev db에서 수정하고 업데이트하는것이 효율적이다.

반응형
'개발' 카테고리의 다른 글
| [Next.js] 12,13 혼용사용 가능 버전 업데이트 (0) | 2022.11.23 |
|---|---|
| [error] node.js 최신stable버전 설치및 installed된 노드 위치와 active된 노드의 위치다른경우 (0) | 2022.11.23 |
| NEXT.js 에서 CSR , SSR 장단점 (0) | 2022.11.11 |
| Tailwind css Intellisense vscod에서 작동 안될때 (0) | 2022.11.07 |
| 우테코 5기 프리코스 1주차 회고 (0) | 2022.11.03 |
댓글
공지사항
반응형
