개발
[Next.JS] ( SSR, SSG, CSR, ISR ) 관해서
0hyeon의
2023. 3. 21. 10:42
반응형

1.CSR
자바스크립트가 업로드된 이후 랜더링이 시작 되기때문에 초기 랜더링이 오래 걸릴수있다.
기존 리액트 동일( useState,useEffect) Next.js에서 CSR을 그려주는 함수는 따로없다.
const [time, setTime] = useState();
useEffect(() => {
setTime(new Date().toISOString());
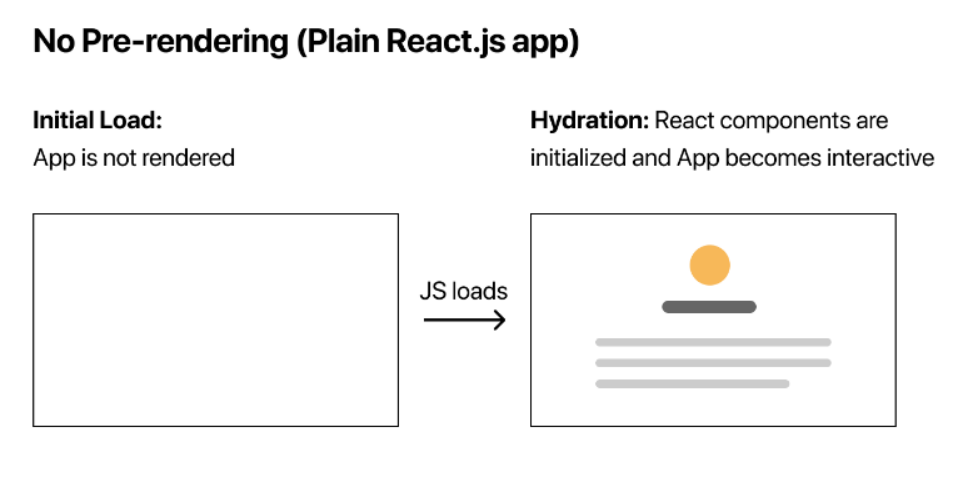
}, []);JS 로드가 안되면, 아무것도 보이지 않는 PRE-RENDERING = REACT ...

2.SSR
server-side-rendering 으로 HTML이 먼저 PRE-RENDERING 된후에 JS로드 시킨다 이과정에서 사용자경험이 올라가게 되는데, 리액트에서는 초기렌더링이 오래걸릴시, 아무것도 볼수없는반면, NEXT환경 SSR 에서는 HTML을 미리 볼수있게된다.

HTML을 미리 렌더링하고, 그 뒤에 요청이 오면 Chunk 단위로 javascript를 보내주어 이벤트가 작동하게 되는 개념이 Hydration이며, Next.js에서 사용되는 방법
export async function getServerSideProps() {
console.log("server");
return {
props: { time: new Date().toISOString() },
};
}3.SSG
SSG는 빌드타임에 PRE-RENDERING이 진행되며,
SSR에 접근할때마다 생성되는 부화의 발생을 막을수 있다. (NEXT JS에서도 권장하는 방법이라고함)
한번 작성후 변동이 거의 없는 페이지에 용이
(빌드 전까진 ssr처럼 동작하기도 한다)
export async function getStaticProps() {
console.log("server");
return {
props: { time: new Date().toISOString() },
};
}4.ISR
증분 정적 사이트 재생성 (말이 조금어렵다..)
SSG에서 빌드를 하지 않는다면, 최신화가 안되기 때문에
getStaticProps 와 더불어 revalidate: ( 시간단위 ) 와 함께 사용하면,
ssg를 최신상태로 사용할수 있는 가장 최신의 data fetcing기법
주기적으로 바뀌는 상품페이지나 변동이 잦은 페이지의 경우 용이.
export async function getStaticProps() {
console.log("server");
return {
props: { time: new Date().toISOString() },
revalidate: 1,
};
}반응형